首页 > Python资料 博客日记
【python】PyQt5控件尺寸大小位置,内容边距等API调用方法实战解析
2024-07-08 22:00:05Python资料围观188次

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
QWidget
基础窗口控件QWidget类是所有用户界面对象的基类,所有的窗口和控件都直接或间接继承自QWidget类。
窗口控件(Widget,简称“控件”)是在PyQt中建立界面的主要元素。在PyQt中把没有嵌入到其他控件中的控件称为窗口,一般窗口都有边框、标题栏。
窗口是指程序的整体界面,可以包含标题栏、菜单栏、工具栏、关闭按钮、最小化按钮、最大化按钮等;控件是指按钮、复选框、文本框、表格、进度条等这些组成程序的基本元素。
一个程序可以有多个窗口,一个窗口也可以有多个控件。
QWidget思维导图描述如下:

1.子控件受父控件裁切
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("QWidget体验")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
#验证控件受父控件裁切
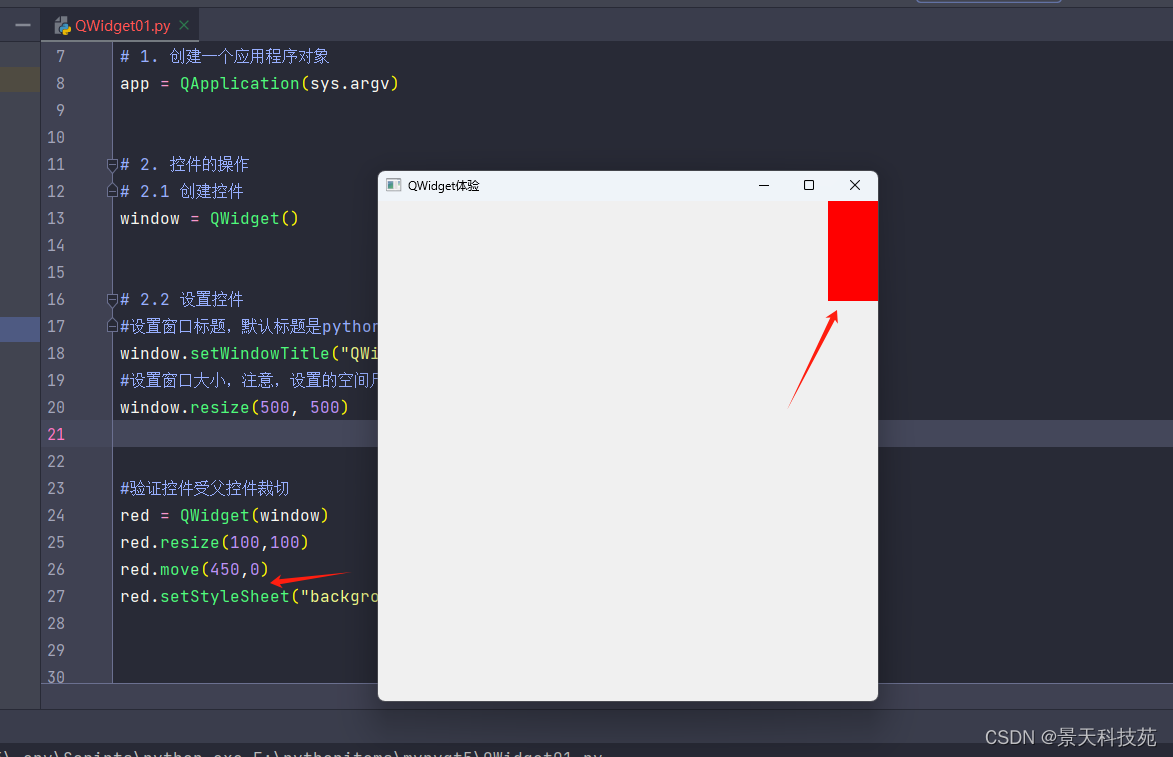
red = QWidget(window)
red.resize(100,100)
red.move(450,0)
red.setStyleSheet("background-color:red;")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
运行,可以看到红色的子控件超过父控件范围的部分被父控件裁剪,没显示出来

2.控件按z轴顺序排序
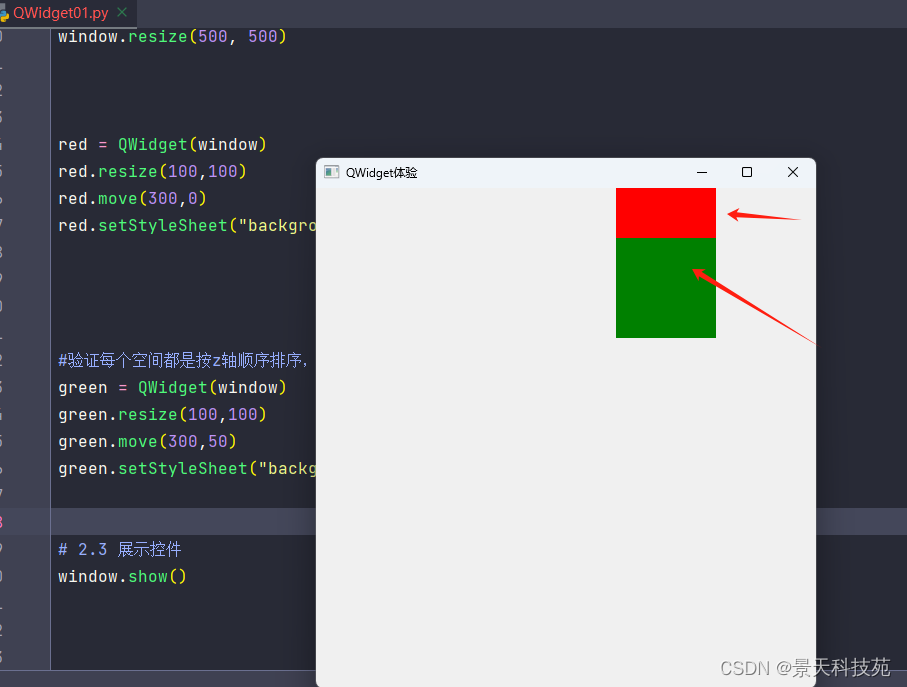
演示每个控件都是按z轴顺序排序,代码写在下面的会把上面的遮挡
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("QWidget体验")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
red = QWidget(window)
red.resize(100,100)
red.move(300,0)
red.setStyleSheet("background-color:red;")
#验证每个空间都是按z轴顺序排序,代码写在下面的会把上面的遮挡
green = QWidget(window)
green.resize(100,100)
green.move(300,50)
green.setStyleSheet("background-color:green;")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
运行,可见绿色将红色部分遮挡

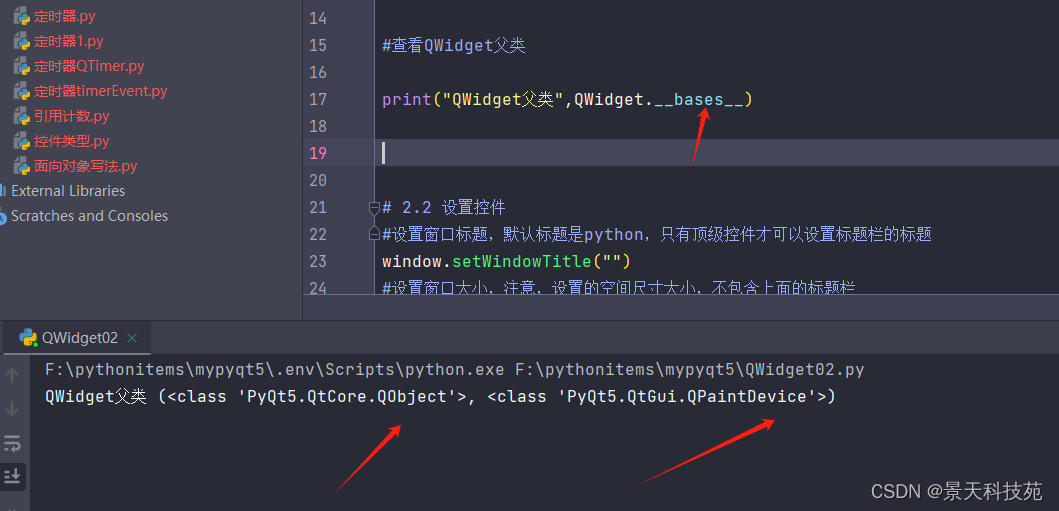
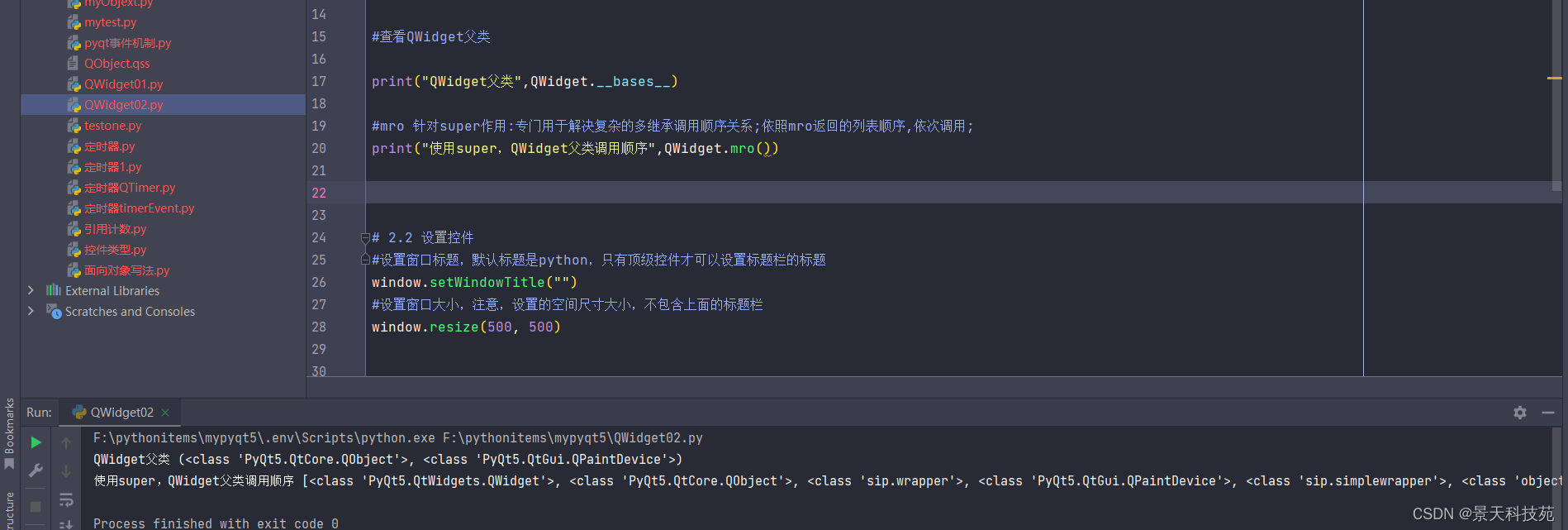
查看QWidget直接父类
print("QWidget父类",QWidget.__bases__)

类名.mro()不仅能找出直接父类,还能找出间接父类
#mro 针对super作用:专门用于解决复杂的多继承调用顺序关系;依照mro返回的列表顺序,依次调用;
print(“使用super,QWidget父类调用顺序”,QWidget.mro())

3.控件的位置和大小

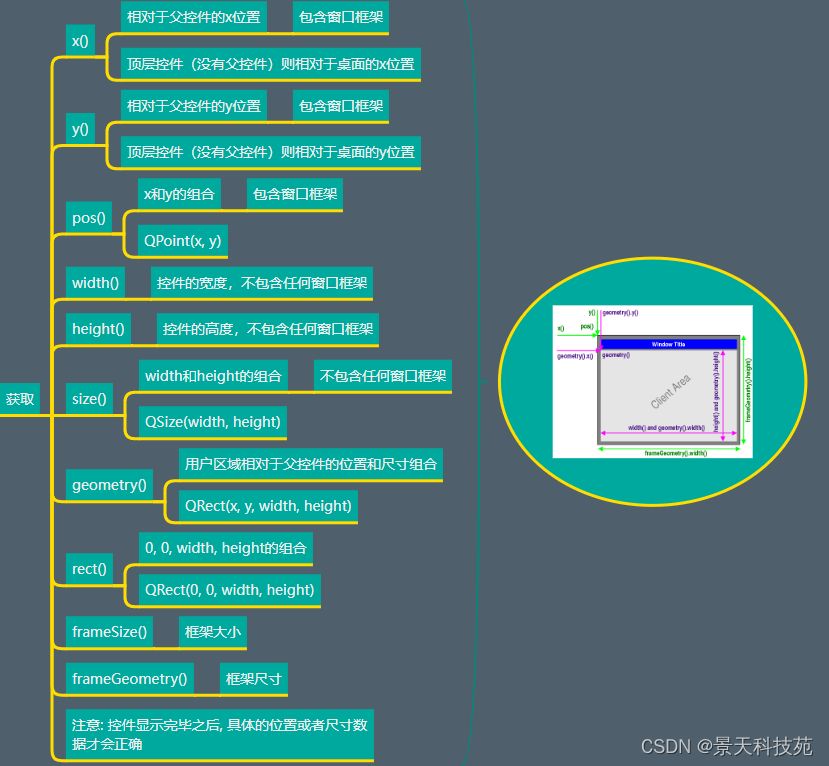
(1)API介绍
获取:

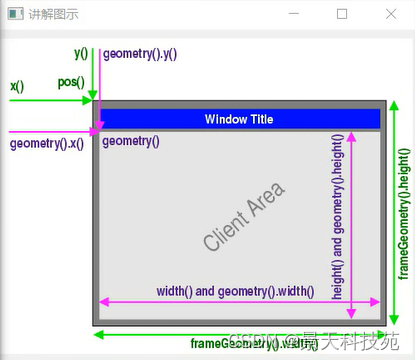
框架尺寸与控件尺寸差异对比

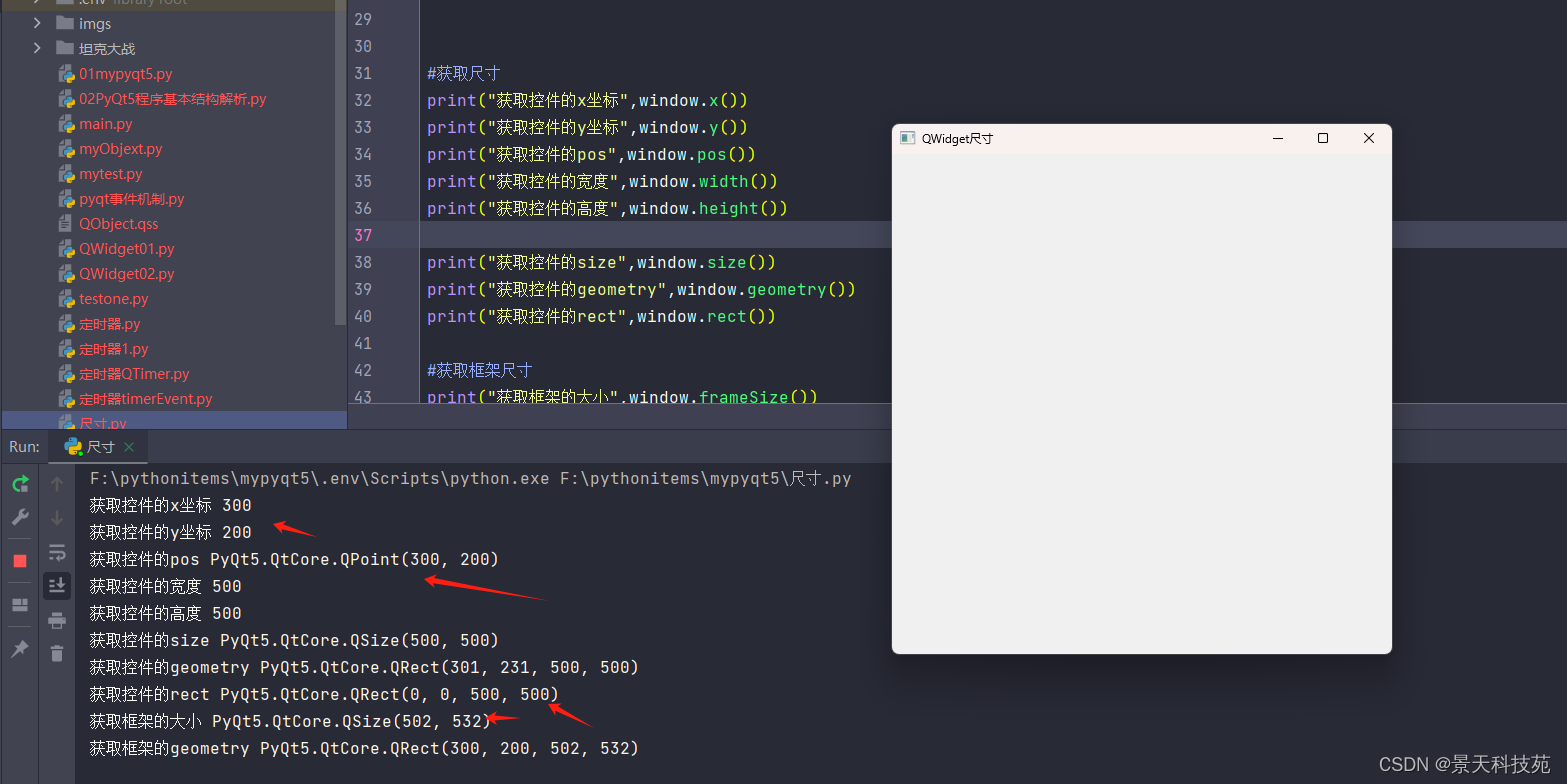
(2)尺寸获取实战
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("QWidget尺寸")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
window.move(300,200)
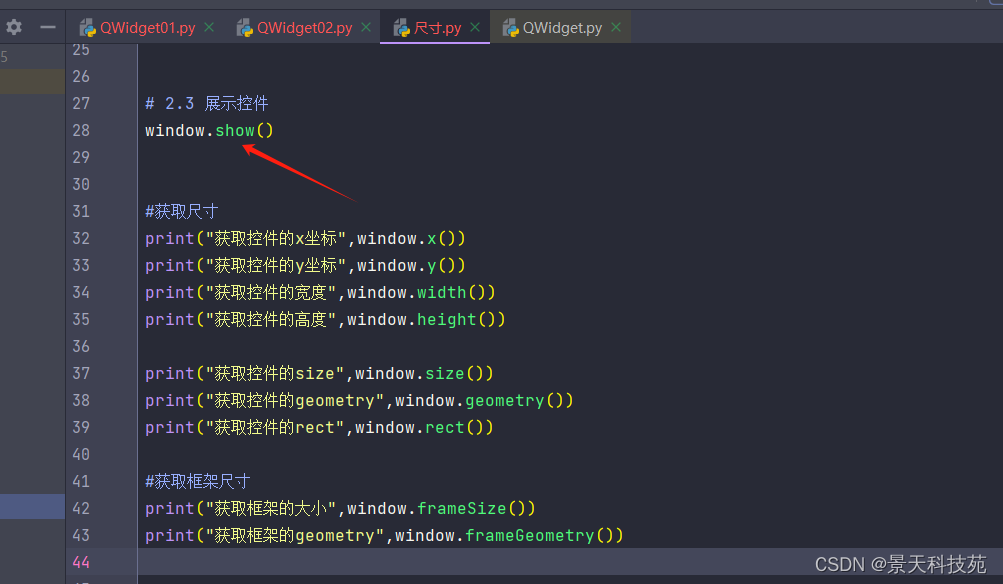
#获取尺寸
print("获取控件的x坐标",window.x())
print("获取控件的y坐标",window.y())
print("获取控件的pos",window.pos())
print("获取控件的宽度",window.width())
print("获取控件的高度",window.height())
print("获取控件的size",window.size())
print("获取控件的geometry",window.geometry())
print("获取控件的rect",window.rect())
#获取框架尺寸
print("获取框架的大小",window.frameSize())
print("获取框架的geometry",window.frameGeometry())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

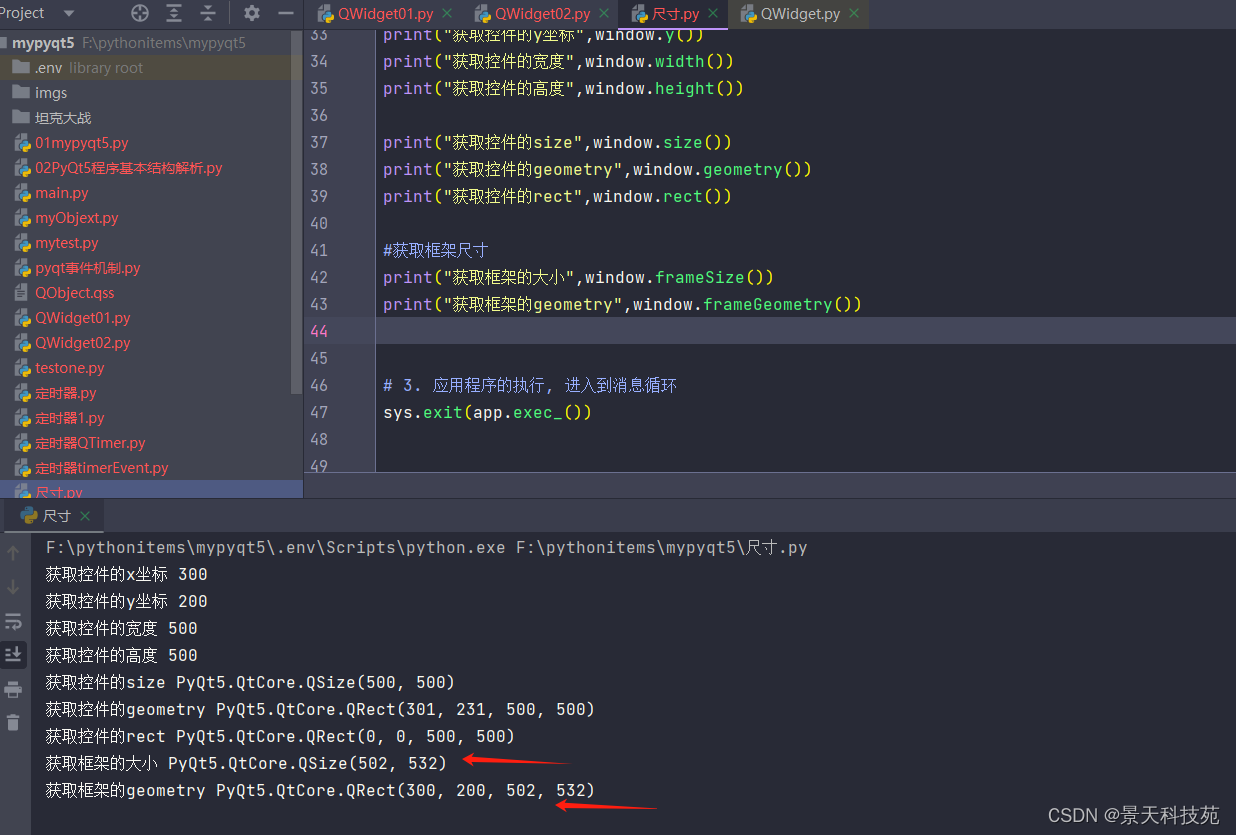
由于上述获取框架的方式是在控件show之前获取的,所以是错误的,要在控件显示完毕后再获取,才是正确的

此时获取的框架尺寸才是正确的

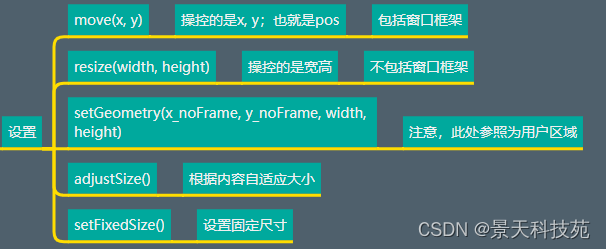
(3)尺寸设置
API介绍

设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
#设置的是用户区域的宽和高
window.resize(300, 300)
#移动控件
window.move(300,200)

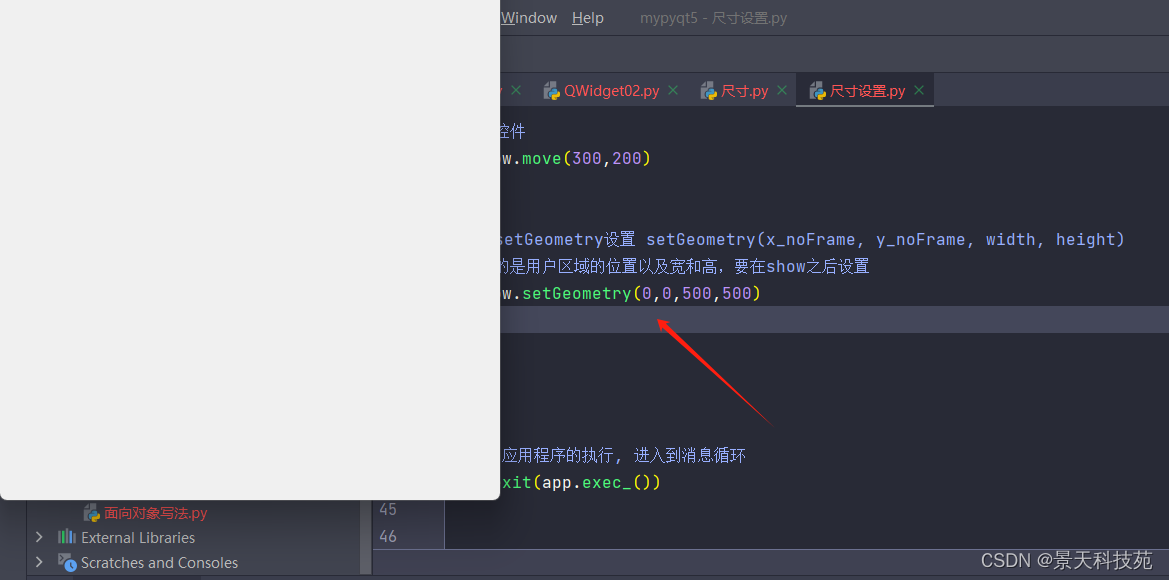
通过setGeometry设置 setGeometry(x_noFrame, y_noFrame, width, height)
#设置的是用户区域的位置以及宽和高,不包含标题栏。要在show之后设置
window.setGeometry(0,0,500,500)
展示看不到标题栏

adjustSize根据内容自适应大小
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("QWidget尺寸设置")
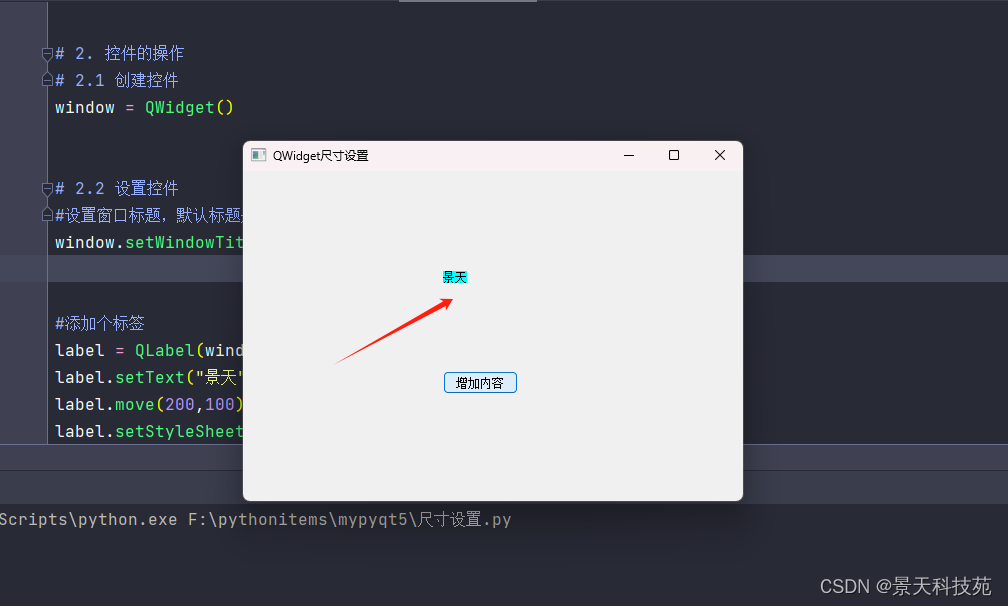
#添加个标签
label = QLabel(window)
label.setText("景天")
label.move(200,100)
label.setStyleSheet("background-color:cyan;")
#设置槽函数
def changecontent():
newcontent = label.text()+"景天"
label.setText(newcontent)
#添加个按钮
#实现点击按钮,标签内容复制一份
btn = QPushButton(window)
btn.setText("增加内容")
btn.move(200,200)
btn.clicked.connect(changecontent)
# 2.3 展示控件
window.show()
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
#设置的是用户区域的宽和高
# window.resize(300, 300)
#移动控件
# window.move(300,200)
#adjustSize根据内容自适应大小
# window.adjustSize()
#setFixedSize(w,h)设置固定尺寸
# window.setFixedSize(200,300)
#通过setGeometry设置 setGeometry(x_noFrame, y_noFrame, width, height)
#设置的是用户区域的位置以及宽和高,要在show之后设置
# window.setGeometry(0,0,500,500)
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
这样写,我们点击按钮,标签内容有增加,但是由于标签尺寸没有变化,导致后面的内容没显示出来

我们稍作调整
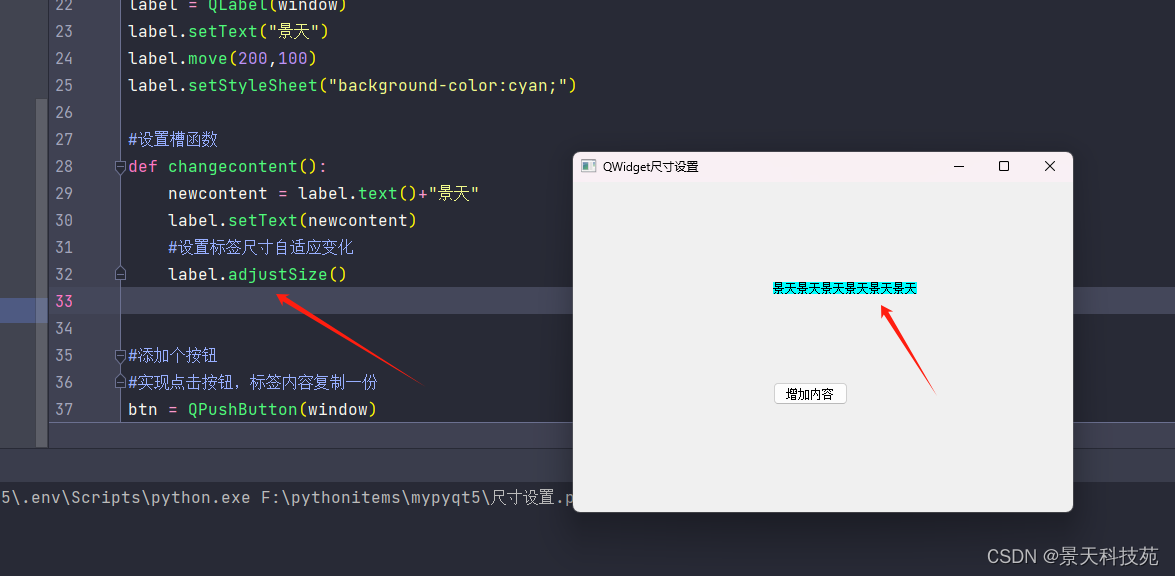
#设置槽函数
def changecontent():
newcontent = label.text()+"景天"
label.setText(newcontent)
#设置标签尺寸自适应变化
label.adjustSize()
可以看到,点击按钮,标签内容随之变化

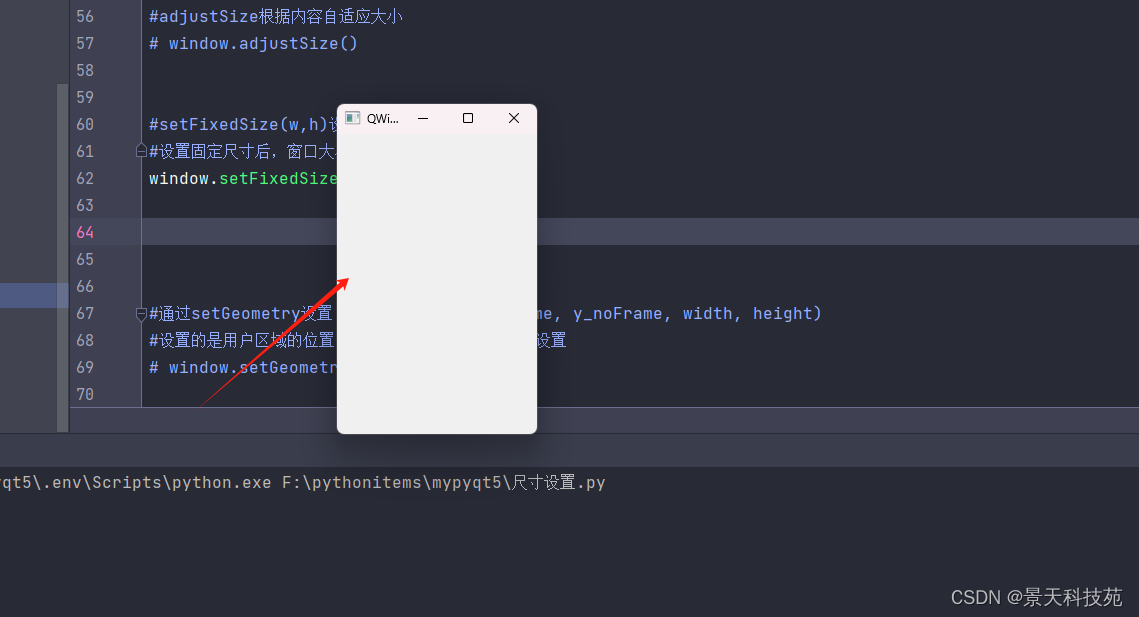
setFixedSize(w,h)设置固定尺寸
#设置固定尺寸后,窗口大小不能被拖拽改变大小
window.setFixedSize(200,300)

(4)尺寸设置实战案例
通过给定的的个数, 你负责在一个窗口内创建相应个数的子控件
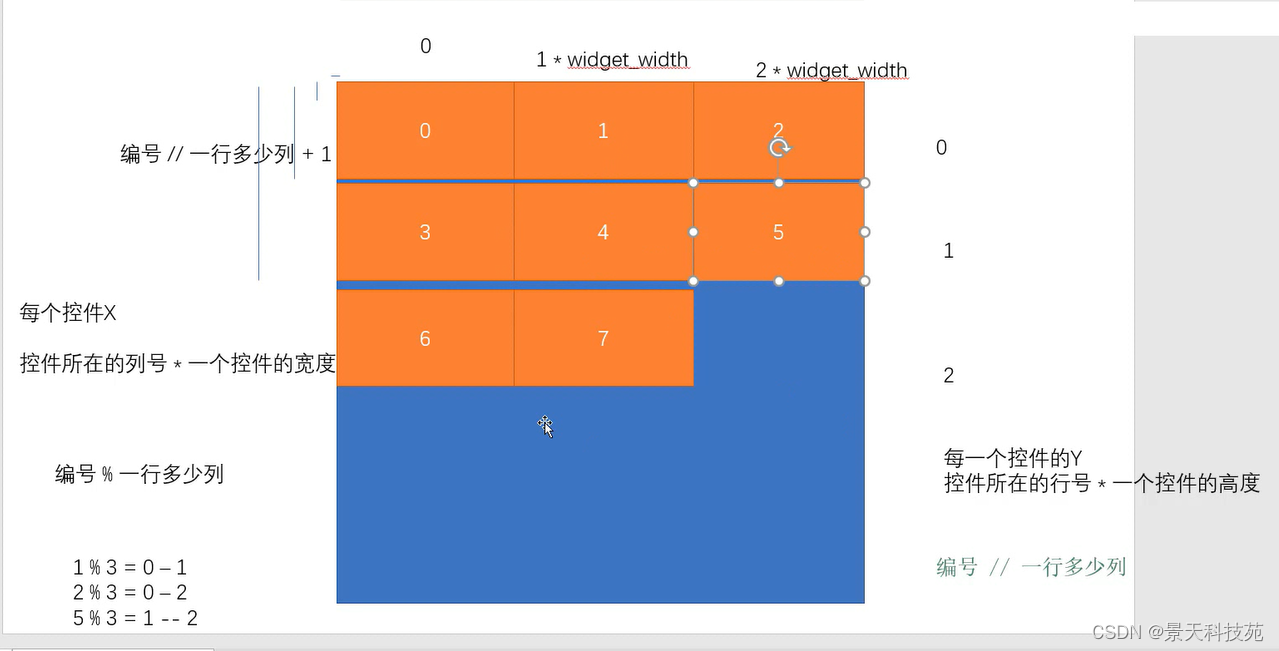
要求:按照九宫格的布局进行摆放 1行3列
计算公式推导如图所示

import sys
from PyQt5.Qt import *
app = QApplication(sys.argv)
window = QWidget()
# 总的控件个数
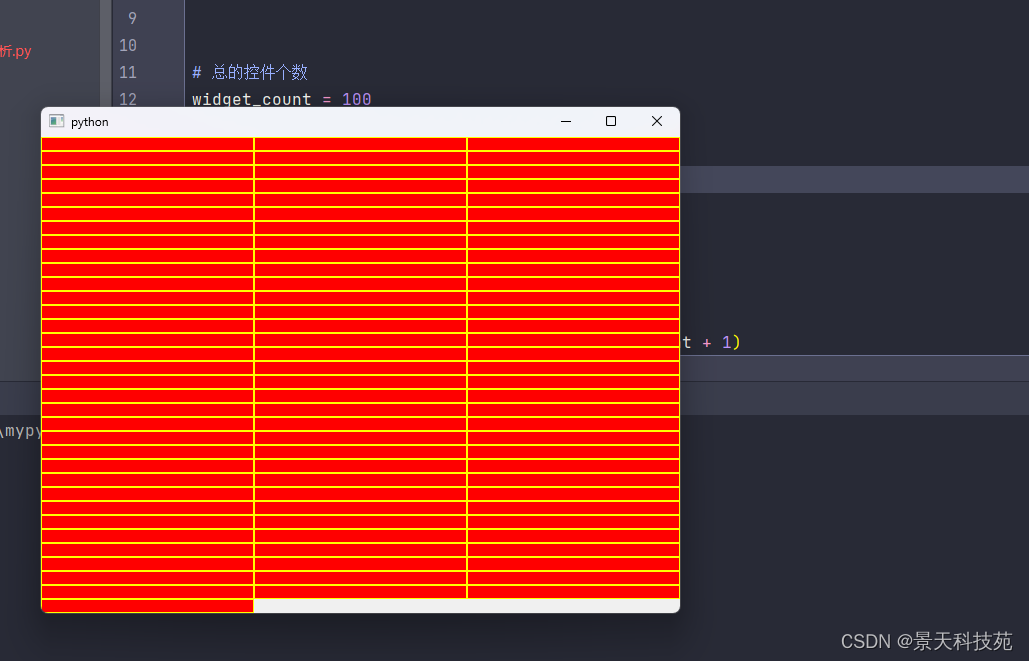
widget_count = 100
# 一行有多少列
column_count = 3
# 计算一个控件的宽度,最新版本必须取整数
#值为父控件宽度除以多少列
widget_width = int(window.width() / column_count)
# 总共有多少行 (编号 // 一行多少列 + 1)
#编号为总个数减1
row_count = int((widget_count - 1) // column_count + 1)
#每行的高度,总高度除以总行数
widget_height = int(window.height() / row_count)
#循环显示所有子控件
for i in range(0, widget_count):
#新创建的控件都是window的子控件
w = QWidget(window)
w.resize(widget_width, widget_height)
#设置控件的位置,x位置为控件编号与总列数取余,乘以每个控件宽度
widget_x = int(i % column_count * widget_width)
#y位置为控件编号与总列数地板除,乘以每个控件高度
widget_y = int(i // column_count * widget_height)
w.move(widget_x, widget_y)
w.setStyleSheet("background-color: red;border: 1px solid yellow;")
#设置父控件
#自适应尺寸
window.adjustSize()
window.move(300, 300)
window.show()
sys.exit(app.exec_())
运行如下

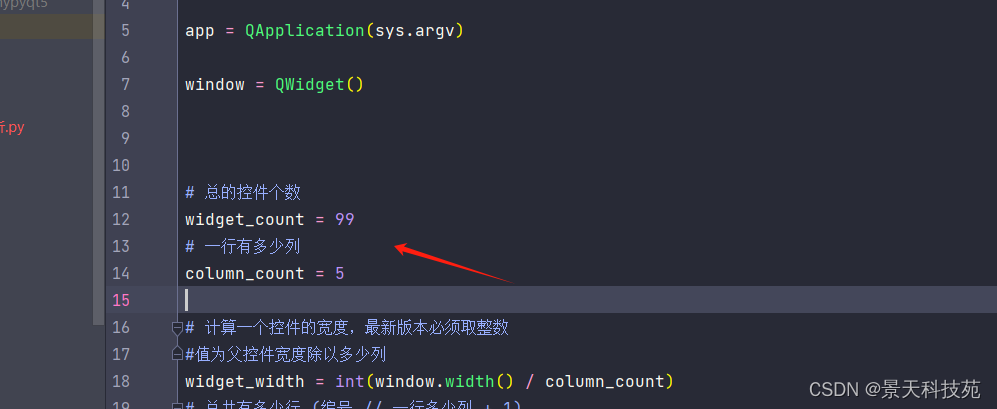
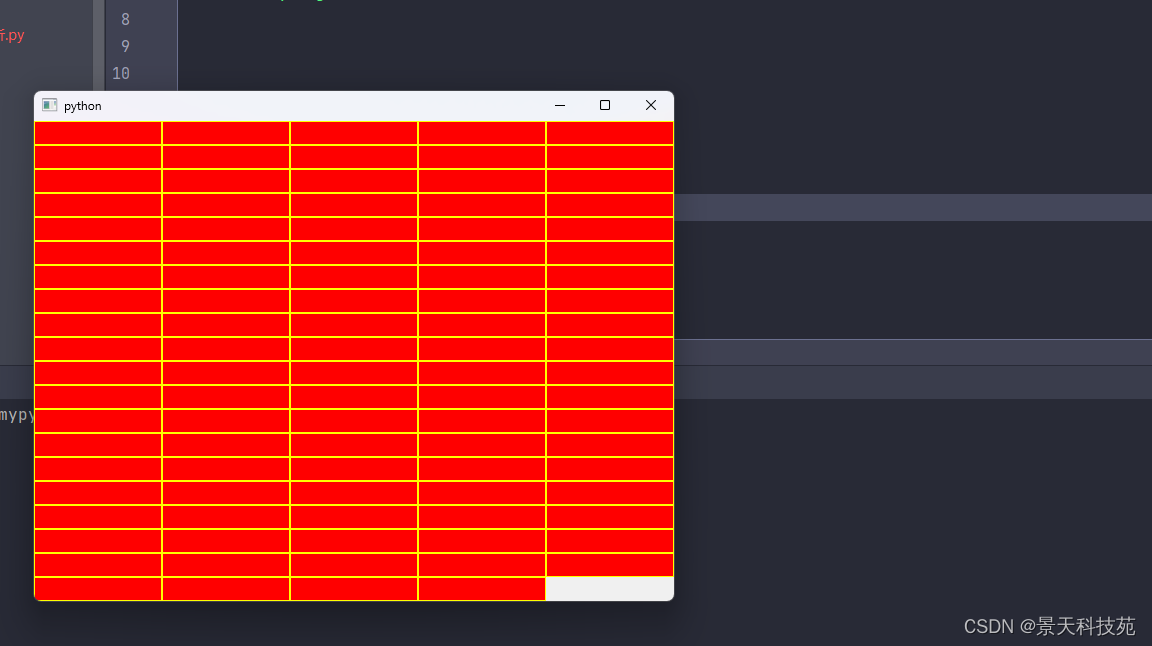
改变下控件个数和每行列数

运行如下

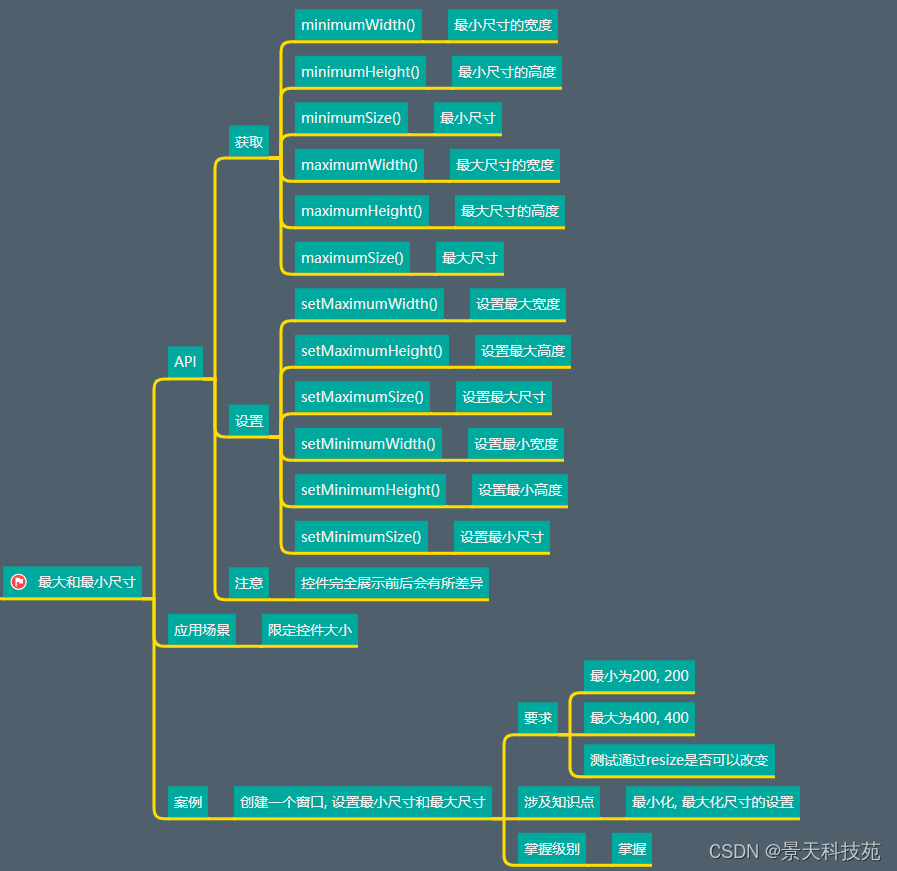
(5)尺寸限定
API介绍

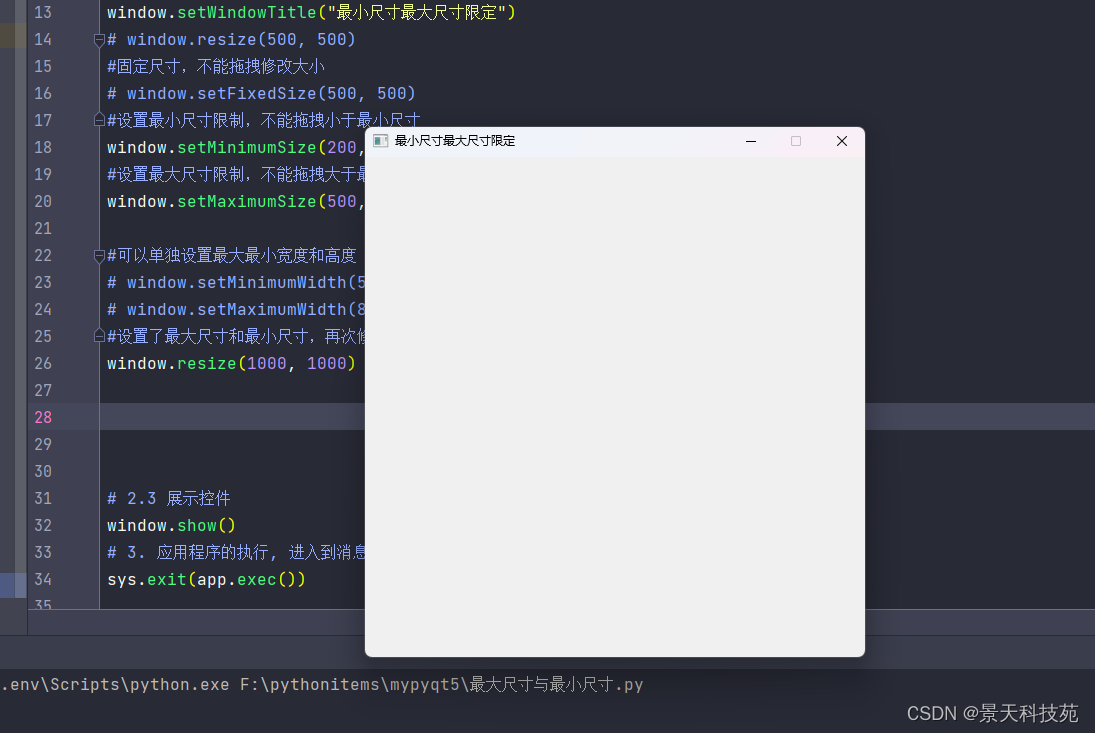
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("最小尺寸最大尺寸限定")
# window.resize(500, 500)
#固定尺寸,不能拖拽修改大小
# window.setFixedSize(500, 500)
#设置最小尺寸限制,不能拖拽小于最小尺寸
window.setMinimumSize(200, 200)
#设置最大尺寸限制,不能拖拽大于最大尺寸
window.setMaximumSize(500, 500)
#可以单独设置最大最小宽度和高度
# window.setMinimumWidth(500)
# window.setMaximumWidth(800)
#设置了最大尺寸和最小尺寸,再次修改也不生效
window.resize(1000, 1000)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec())
可拖拽,但是不能超过最大尺寸和最小尺寸

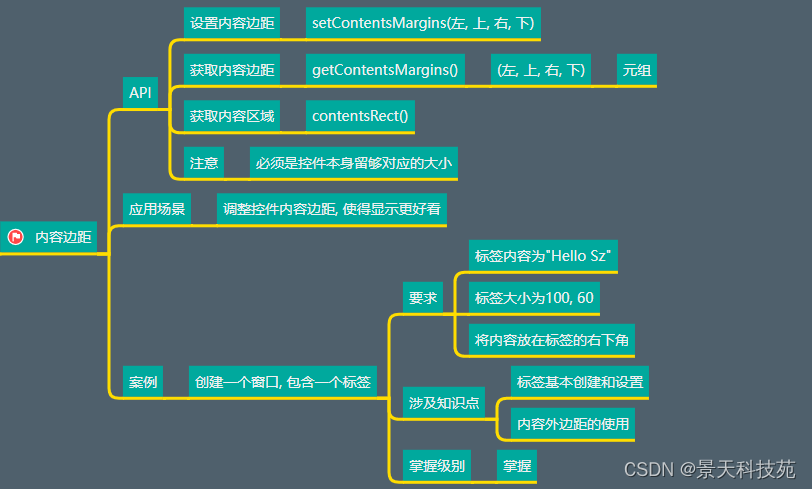
4.内容边距
API介绍

内容区域默认是水平靠左,垂直居中的位置
内容区域是控件大小减去内容边距后的所剩的位置
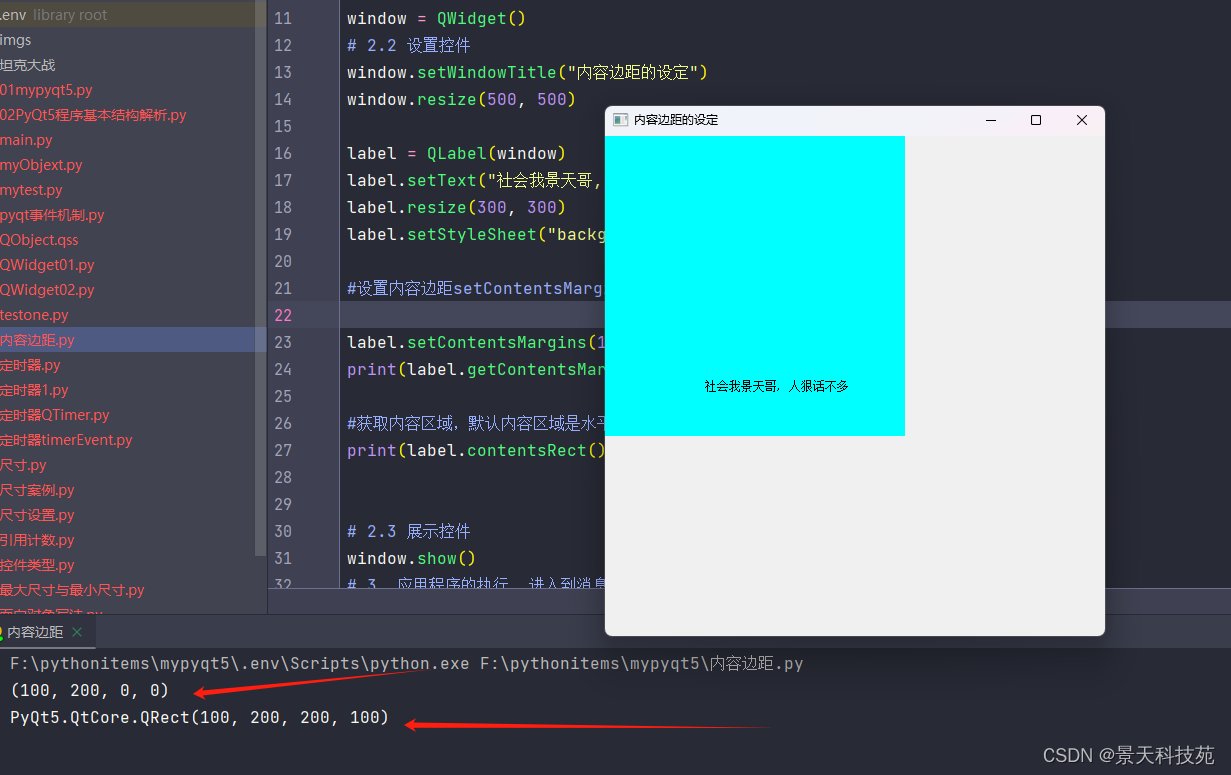
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("内容边距的设定")
window.resize(500, 500)
label = QLabel(window)
label.setText("社会我景天哥, 人狠话不多")
label.resize(300, 300)
label.setStyleSheet("background-color: cyan;")
#设置内容边距setContentsMargins(左, 上, 右, 下),默认内容边距都是0
label.setContentsMargins(100, 200, 0, 0)
print(label.getContentsMargins())
#获取内容区域,默认内容区域是水平靠左,垂直居中
print(label.contentsRect())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
可以设置内容边距,查看内容边距和内容区域

标签:
相关文章
最新发布
- 光流法结合深度学习神经网络的原理及应用(完整代码都有Python opencv)
- Python 图像处理进阶:特征提取与图像分类
- 大数据可视化分析-基于python的电影数据分析及可视化系统_9532dr50
- 【Python】入门(运算、输出、数据类型)
- 【Python】第一弹---解锁编程新世界:深入理解计算机基础与Python入门指南
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
- Python已安装包在import时报错未找到的解决方法
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
- Pycharm连接SQL Sever(详细教程)
- Python编程练习题及解析(49题)
点击排行
- 版本匹配指南:Numpy版本和Python版本的对应关系
- 版本匹配指南:PyTorch版本、torchvision 版本和Python版本的对应关系
- Python 可视化 web 神器:streamlit、Gradio、dash、nicegui;低代码 Python Web 框架:PyWebIO
- Anaconda版本和Python版本对应关系(持续更新...)
- 相关性分析——Pearson相关系数+热力图(附data和Python完整代码)
- Python与PyTorch的版本对应
- Windows上安装 Python 环境并配置环境变量 (超详细教程)
- Python pyinstaller打包exe最完整教程

