首页 > Python资料 博客日记
el-select filterable模糊搜索在iOS手机上无法弹出软键盘,解决方案
2024-06-21 01:00:09Python资料围观302次
本篇文章分享el-select filterable模糊搜索在iOS手机上无法弹出软键盘,解决方案,对你有帮助的话记得收藏一下,看Python资料网收获更多编程知识
前提:
el-select filterable模糊搜索在iOS手机上无法弹出软键盘,在手机上使用时,iOS手机,该组件无法唤起软键盘,导致没法进行模糊搜素。
于是。开始去找原因,发现主要是因为 组件中,input上有一个readonly 属性,而该属性规定输入字段为只读。阻止了用户对值进行修改,直到满足某些条件才行。
其在微信开发者工具上是可以模糊搜索,在手机上没法弹出软键盘搜素。

ios手机 h5没法搜素

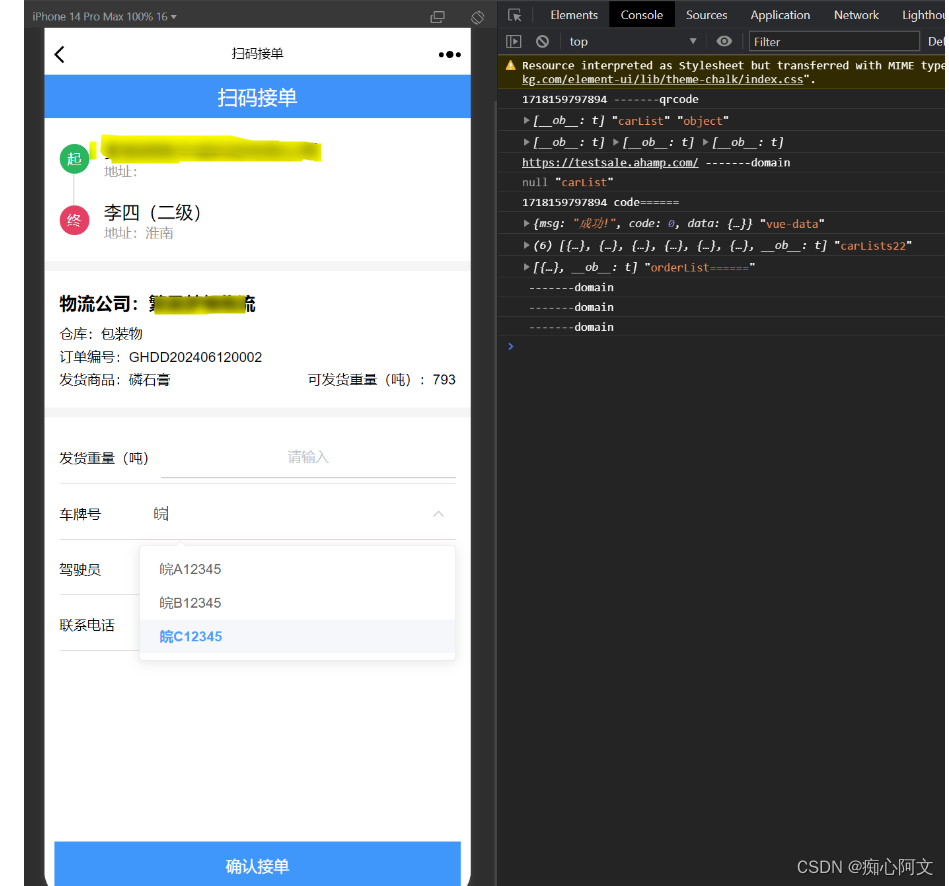
想达到预期效果,效果图
想达到预期效果:可以进行模糊搜素

解决方法
main.js中
import ElementUi from 'element-ui';
ElementUi.Select.computed.readonly = function () {
const isIE = !this.$isServer && !Number.isNaN(Number(document.documentMode));
return !(this.filterable || this.multiple || !isIE) && !this.visible;
};
Vue.use(ElementUI)
页面中
<div class="from-wrap">
<div class="from-title">车牌号</div>
<div class="from-box">
<el-select v-model="dataForm.vehicle_number" clearable filterable placeholder="请选择" style="width: 100%;"
ref="selectCar"
@focus="clearCar"
@hook:mounted="clearCar"
@visible-change="clearCar"
:clearable="showCloseCar"
@change="changeCar">
<el-option
v-for="(item,index) in carLists"
:key="index"
:label="item.name"
:value="item.vehicle_number">
</el-option>
</el-select>
</div>
</div>clearable 清空问题
// 增加一个 showClose,用来控制 clearable 显示隐藏。
<template>
<el-select
ref="select"
@focus="clear"
:clearable="showClose"
@hook:mounted="clear"
@visible-change="clear"
@blur.native.capture="onblur"
>
</el-select>
</template>
<script>
export default {
data(){
return{
showfalse:false,
}
},
methods: {
clear(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showClose = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { select } = this.$refs
const input = select.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
// 失去焦点时,需要把软键盘收起
onblur() {
setTimeout(() => {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS
this.$refs.select.blur();
}
this.showClose = false
}
}
}
</script>
完整代码
data: {
showCloseCar: false,
},
methods: {
//clearable 清空问题
//如果el-select 还增加了clearable清空功能,会发现当你点击选中时,首先会出现清空按钮,二次点击才能弹出软键盘。
//增加一个 showClose,用来控制 clearable 显示隐藏。
clearCar(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showCloseCar = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { selectCar } = this.$refs
const input = selectCar.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
// 失去焦点时,需要把软键盘收起
onblurCar() {
setTimeout(() => {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS
this.$refs.selectCar.blur();
}
this.showCloseCar = false
},100)
},
clearDriver(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showCloseDriver = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { selectDriver } = this.$refs
const input = selectDriver.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
changeCar(val) {
console.log(val,'changeCar')
this.$forceUpdate();
},
}二次点击问题
el-select下拉选项在ios上,需要点击2次才能选中(通过css解决,需确保css样式全局作用域)
// App.vue
<style lang="scss">
// to fix 在ios设备中,el-select组件下拉框,点击2次才能选中问题。
.el-scrollbar .el-scrollbar__bar {
opacity: 1 !important;
}
</style
效果图:

完结,撒花~

🍓结束语🏆
🍉 还有一些不如的地方大家可以指正,欢迎评论留言。
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- 光流法结合深度学习神经网络的原理及应用(完整代码都有Python opencv)
- Python 图像处理进阶:特征提取与图像分类
- 大数据可视化分析-基于python的电影数据分析及可视化系统_9532dr50
- 【Python】入门(运算、输出、数据类型)
- 【Python】第一弹---解锁编程新世界:深入理解计算机基础与Python入门指南
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
- Python已安装包在import时报错未找到的解决方法
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
- Pycharm连接SQL Sever(详细教程)
- Python编程练习题及解析(49题)
点击排行
- 版本匹配指南:Numpy版本和Python版本的对应关系
- 版本匹配指南:PyTorch版本、torchvision 版本和Python版本的对应关系
- Anaconda版本和Python版本对应关系(持续更新...)
- 相关性分析——Pearson相关系数+热力图(附data和Python完整代码)
- Python 可视化 web 神器:streamlit、Gradio、dash、nicegui;低代码 Python Web 框架:PyWebIO
- Windows上安装 Python 环境并配置环境变量 (超详细教程)
- Python与PyTorch的版本对应
- 安装spacy+zh_core_web_sm避坑指南

