首页 > Python资料 博客日记
[HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页
2024-02-25 20:00:04Python资料围观244次

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
Web 前端开发工程师应掌握以下内容
理解 JavaScript 程序的概念与作用;掌握 JavaScript 标识符和变量的概念及使用方法;掌握 JavaScript 常用运算符和表达式概念;掌握 JavaScript 中顺序、分支、循环等 3 种程序控制结构语法;掌握 JavaScript 函数的定义方法,并学会使用;学会综合运用 JavaScript 设计具有动态、交互功能的网页。
JavaScript程序
JavaScript程序由语句、语句块、函数、对象、方法、属性等构成,通过顺序、分支和循环三种基本程序控制结构来进行编程。
语句和语句块
JavaScript 语句是发送给浏览器的命令,这些命令的作用是告诉浏览器要做的事情。alert(“这是告警消息框!”); //弹出告警消息框
JavaScript 语句可以分批组合起来形成语句块,语句块以左花括号“ { ” 开始,以右花括号“ } ” 束。{var s=0;document.write(“S的值=”+s);} //赋值,并输出到页面
代码
JavaScript代码是由若干条语句或语句块构成的执行体。
<script type="text/javascript">
var color="red";
if(color=="red")
{
document.write("颜色是红色!");
alert("颜色是红色!");
}
</script>消息对话框
JavaScript中的消息对话框分为告警框、确认框和提示框。
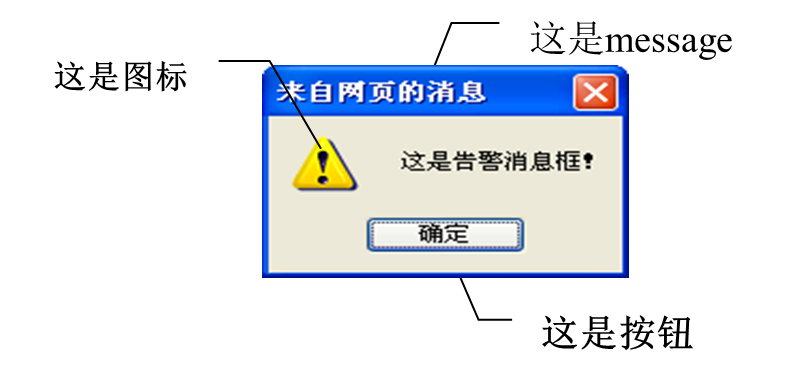
1.警告框
alert (message) ;
2.确认框
var yn=confirm (message);
3.提示框
var s1=prompt (text, defaultText);
消息对话框-告警框
<!-- edu_14_2_1.html -->
<html>
<head>
<title>告警消息框使用实例</title>
</head>
<body>
<script type="text/javascript">
alert("这是告警消息框!");
</script>
</body>
</html>
注:确定按钮必须响应,否则屏蔽一切操作。告警信息为纯文本信息或字符串,不能含有HTML标记。

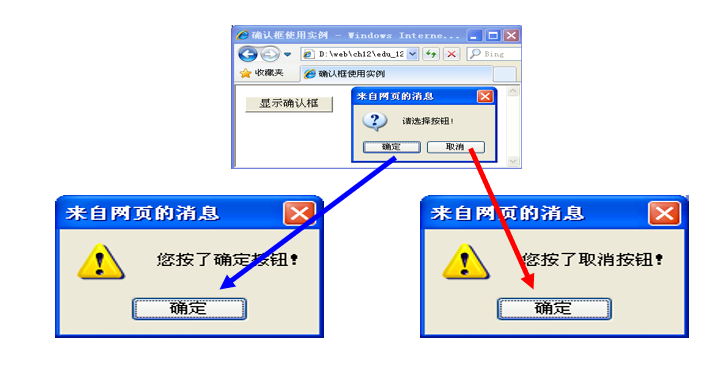
消息对话框-确认框

<!-- edu_14_2_2.html -->
<html>
<head>
<title>确认框使用实例</title>
<script type="text/javascript">
function show_confirm() {
var r=confirm("请选择按钮!");
if (r==true)
{alert("您按了确定按钮!");}
else{alert("您按了取消按钮!"); }
}
</script>
</head>
<body>
<input type="button" onclick="show_confirm()" value="显示确认框" />
</body>
</html>
注:确认按钮的返回值,类型为逻辑值,确定true,取消false。
消息对话框-提示框

<!-- edu_14_2_3.html -->
<html>
<head>
<title>提示框使用实例</title>
<script type="text/javascript">
function disp_prompt() {
var name=prompt("请输入您的姓名","李大为");
if (name!=null && name!="") {
document.write("您好," + name + "!"); }
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()" value="单击显示提示框" />
</body>
</html>
注:选择“确定”返回输入的值,选择“取消”返回null。
JavaScript注释
JavaScript注释:单行注释和多行注释。
单行注释:使用“ //” 作为注释标记,可以单独一行或跟在代码末尾,放在同一行中,“ //” 后为注释内容部分。多行注释:以“ /*” 标记开始,以“* /” 标记结束,两个标记之间所有的内容都是注释文本。使用注释防止代码执行 -- 屏蔽某些语句行的执行。
<!-- edu_14_2_4.html -->
<script type="text/javascript">
//这是单行注释
/*这是多行注释
可以包含多行内容
*/
//alert("此语句不执行!");
alert(“此语句执行了!”);//执行时弹出告警消息框
</script>
标识符和变量
在任何一种编程语言中,实际编程时都要使用变量以存储常用的数据。所谓变量,顾名思义,就是在运行期间其值可以通过程序改变的量。
为了便于变量的使用,实际使用时需要给变量加以命名,变量的名字则称为标识符。
命名规范
1.标识符
标识符是计算机语言中用来表示变量名、函数名等的有效字符序列,简单来说,标识符就是一个名字,JavaScript关于标识符的规定如下:
(1)必须使用字母或者下划线和$开始。
(2)必须使用英文字母、数字、下划线组成,不能出现空格或制表符。
(3)不能使用JavaScript关键字与JavaScript保留字。
(4)不能使用JavaScript语言内部的单词,比如Infinity,NaN,undefined等。
(5)大小写敏感,如name和Name是不同的两个标识符。
2.关键字
关键字是JavaScript中已经被赋予特定意义的一些单词,关键字不能作为标识符来使用。
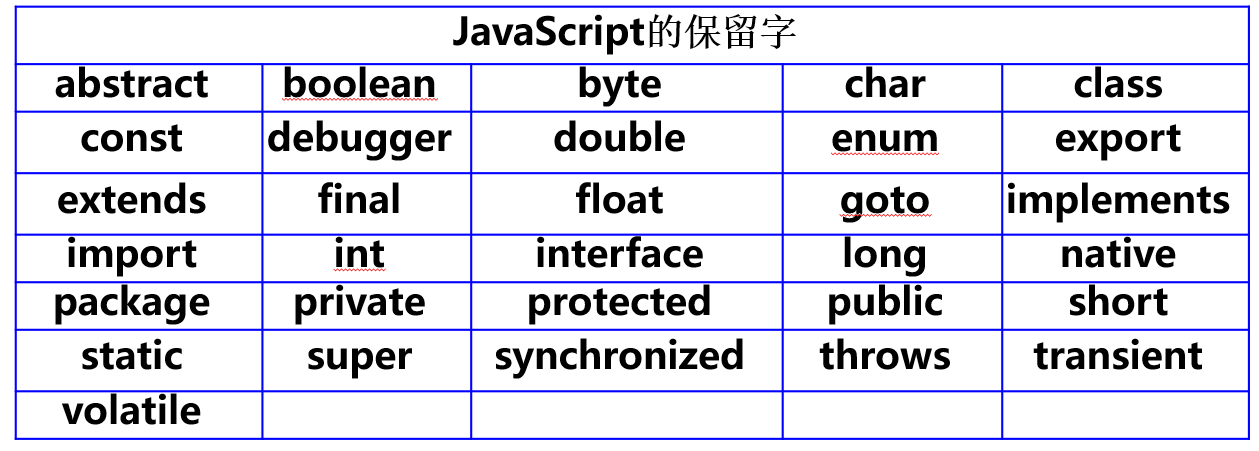
3.保留字
JavaScript中除了关键字以外,还有一些用于未来扩展时使用的保留字,保留字同样不能用于标识符的定义。
课后练习
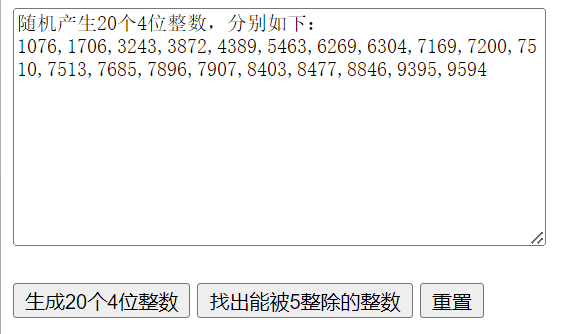
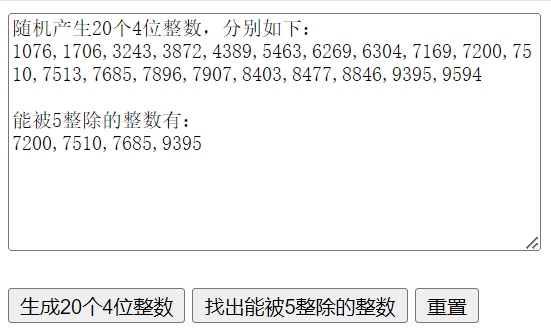
设计并实现如下图所示的网页功能,当单击“生成20个4位整数”按钮时,在文本域中输出20个4位随机整数,并对其进行排序;单击“找出能被5整除的整数”按钮时,在文本域中输出相应的结果;单击“重置”按钮可实现清除文本域中的所有内容。

操作提示:
(1)文本域的html标签为textarea,例如:
<textarea id="display" rows="10" cols="50"></textarea>
创建一个10行50列的文本域,文本域中值的获取方式与text文本框相同,可使用id名.value的方式,例如:display.value.
(2)可定义一个数组来存放生成的20个随机整数,再通过对数组元素的操作实现题目中要求的相应功能。
(3)生成一个4位随机整数的代码为:Math.floor(Math.random() * 9000 + 1000); 其中Math.random()函数随机生成0-1之间的数,Math.floor(x)返回小于参数x的最大整数,即对浮点数向下取整。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>随机产生20个4位整数并从小到大进行排序</title>
<script type="text/javascript">
var numlist = new Array(); //定义存放整数的数组
function createNum() {
for (var i = 0; i < 20; i++) {
numlist[i] = Math.floor(Math.random() * 9000 + 1000);
}
numlist.sort();
//(n.sort()).reverse(); sort()默认升序排序,reverse()将数组逆序,可简单实现降序排列。
display.value = "随机产生20个4位整数,分别如下:" + "\n" + numlist.join(",");
}
function findNum() {
var find_5time = new Array();
var i = 0,j = 0;
while (i < numlist.length) {
if (numlist[i] % 5 == 0) {
find_5time[j] = numlist[i];
j++;
}
i++;
}
display.value += "\n\n能被5整除的整数有:\n" + find_5time.join(",");
}
</script>
</head>
<body>
<form method="post" action="">
<textarea id="display" name="" rows="10" cols="50"></textarea>
<br><br>
<input type="button" value="生成20个4位整数" onclick="createNum();">
<input type="button" value="找出能被5整除的整数" onclick="findNum();">
<input type="reset">
</form>
</body>
</html>
网页标题:HTML属性的事件处理器的应用
录入如下代码,掌握HTML事件处理中的静态指定方法。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML属性的事件处理器的应用</title>
<script>
function testInfo(message)
{
alert(message);
}
</script>
</head>
<body">
<h4>HTML属性的事件处理器的应用</h4>
<form method="post" action="">
<input type="button" value="通过JS语句输出信息" onClick="alert('使用alert()输出信息')">
<input type="button" value="通过函数输出信息" onClick="testInfo('调用testInfo()函数输出信息')">
</form>
</body>
</html>
网页标题:调用外部js文件的JavaScript函数
- 录入如下代码,了解HTML事件处理中的动态指定方法。
- 其中HTML部分的代码如下所示:
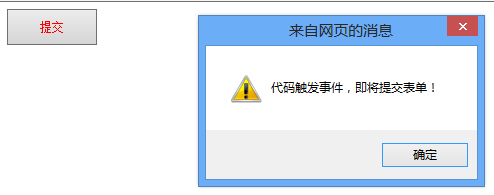
- 网页运行时,不用单击按钮,由程序触发打开对话框:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript中的动态指定</title>
<style>
#inp{width:100px; height:40px; color:red;}
</style>
<script>
function clickHandler()
{
alert("代码触发事件,即将提交表单!");
return true;
}
</script>
</head>
<body>
<form name="myform" method="post" action="">
<input id="inp" type="button" name="mybutton" value="提交">
</form>
<script>
document.getElementById('inp').onclick=function(){return clickHandler();} //事件处理程序使用不带函数名的funciton来定义
myform.mybutton.onclick(); //程序触发而不是鼠标单击,调用方法
</script>
</body>
</html>
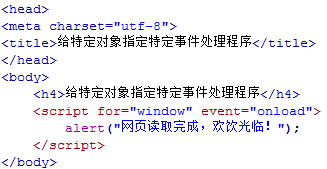
网页标题:给特定对象指定特定事件处理程序
- 录入如下代码,熟练HTML事件处理中的特定对象的特定事件指定
- 打开网页即触发load事件,弹出警示框:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>给特定对象指定特定事件处理程序</title>
</head>
<body>
<h4>给特定对象指定特定事件处理程序</h4>
<script for="window" event="onload">
alert("网页读取完成,欢饮光临!");
</script>
</body>
</html>
总结
Web 前端开发工程师应掌握以下内容
理解JavaScript程序的概念与作用;
掌握JavaScript标识符和变量的概念及使用方法;
掌握JavaScript常用运算符和表达式概念;
掌握JavaScript中顺序、分支、循环等3种程序控制结构语法;
掌握JavaScript函数的定义方法,并学会使用;
学会综合运用JavaScript设计具有动态、交互功能的网页。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

标签:
相关文章
最新发布
- 光流法结合深度学习神经网络的原理及应用(完整代码都有Python opencv)
- Python 图像处理进阶:特征提取与图像分类
- 大数据可视化分析-基于python的电影数据分析及可视化系统_9532dr50
- 【Python】入门(运算、输出、数据类型)
- 【Python】第一弹---解锁编程新世界:深入理解计算机基础与Python入门指南
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
- Python已安装包在import时报错未找到的解决方法
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
- Pycharm连接SQL Sever(详细教程)
- Python编程练习题及解析(49题)
点击排行
- 版本匹配指南:Numpy版本和Python版本的对应关系
- 版本匹配指南:PyTorch版本、torchvision 版本和Python版本的对应关系
- Anaconda版本和Python版本对应关系(持续更新...)
- 相关性分析——Pearson相关系数+热力图(附data和Python完整代码)
- Python 可视化 web 神器:streamlit、Gradio、dash、nicegui;低代码 Python Web 框架:PyWebIO
- Windows上安装 Python 环境并配置环境变量 (超详细教程)
- Python与PyTorch的版本对应
- 安装spacy+zh_core_web_sm避坑指南