首页 > Python资料 博客日记
【plt.pie绘制饼图】:从入门到精通,只需一篇文章!【Matplotlib可视化】
2024-03-06 01:00:04Python资料围观371次
【📊plt.pie绘制饼图】:从入门到精通,只需一篇文章!【Matplotlib可视化】!


🎨 一、饼图初探:基本概念与用途
饼图,作为一种常见的数据可视化工具,能够直观地展示数据的分布和比例。在Python的数据可视化库Matplotlib中,plt.pie()函数就是用来绘制饼图的。通过它,我们可以轻松地创建出具有不同颜色、标签和标题的饼图,以展示数据的整体和部分之间的关系。
首先,让我们通过简单的代码示例来了解一下plt.pie()函数的基本用法。
# 导入matplotlib库的pyplot模块,并简写为plt,该模块提供了类似于MATLAB的绘图功能。
import matplotlib.pyplot as plt
# 定义标签列表,用于表示饼图中的各个扇区。
labels = ['A', 'B', 'C', 'D']
# 定义数据列表,用于表示饼图中各个扇区的大小。
sizes = [20, 25, 45, 10]
# 设置全局字体为支持中文的字体'SimHei',确保在图中能够正确显示中文。
plt.rcParams['font.sans-serif'] = ['SimHei']
# 使用plt.pie()函数绘制饼图。其中:
# sizes参数指定了饼图中各个扇区的大小;
# labels参数指定了各个扇区的标签,
# autopct参数指定了扇区百分比的格式;
# startangle参数指定了饼图的起始角度(这里设置为90度,即从上方开始);
plt.pie(sizes, labels=labels, autopct='%1.1f%%', startangle=90)
# 使用plt.title()函数为饼图添加标题,标题内容为'示例饼图'。
plt.title('示例饼图')
# 使用plt.show()函数显示图形
# 在Jupyter Notebook等环境中,这一步不是必须的,但在普通Python脚本中需要这一步来展示图形。
plt.show()
以上代码是一个简单的饼图绘制示例,使用了Matplotlib库中的pyplot模块。它首先设置了支持中文的字体,然后定义了标签和数据列表,接着调用plt.pie()函数绘制饼图,并设置了饼图的标题。最后,使用plt.show()函数显示图形:

💡 二、深化理解:饼图的定制与优化
在掌握了plt.pie()函数的基本用法后,我们可以进一步定制和优化饼图,使其更加美观和实用。
-
个性化定制
- 颜色与样式:通过
colors参数,我们可以为饼图指定不同的颜色。同时,shadow和explode参数可以用于添加阴影和突出显示某个扇区。
plt.pie(sizes, labels=labels, colors=['red', 'blue', 'green', 'yellow'], shadow=True, explode=(0, 0.1, 0, 0))- 标签与标题:除了之前提到的
labels和title参数外,我们还可以使用labeldistance和titledistance参数来调整标签和标题与饼图之间的距离。
plt.pie(sizes, labels=labels, labeldistance=1.1, titledistance=1.2)- 饼图大小与位置:通过
figsize参数,我们可以设置画布的大小,从而调整饼图的大小。而subplots_adjust参数则可以用于调整饼图在画布中的位置。
plt.figure(figsize=(8, 6)) plt.pie(sizes, labels=labels) plt.subplots_adjust(left=0.2, right=0.8, top=0.8, bottom=0.2) - 颜色与样式:通过
-
高级优化
- 数据排序:默认情况下,
plt.pie()函数会按照数据的大小自动对扇区进行排序。如果我们需要按照特定的顺序显示扇区,可以通过sort参数进行控制。
plt.pie(sizes, labels=labels, sort=False)- 数据显示:通过
textprops参数,我们可以设置饼图上显示的数据标签的样式,包括字体大小、颜色等。
plt.pie(sizes, labels=labels, textprops={'fontsize': 14, 'color': 'white'})- 缺失数据处理:当饼图的数据中存在零值或缺失值时,我们可以通过设置
wedgeprops参数来控制这些扇区的显示方式,比如将其设置为透明或添加线条边框。
plt.pie(sizes + [0], labels=labels + ['缺失数据'], wedgeprops={'edgecolor': 'black', 'linewidth': 2}) - 数据排序:默认情况下,
-
实战:个性化定制饼图
import matplotlib.pyplot as plt
# 设置全局字体为支持中文的字体
plt.rcParams['font.sans-serif'] = ['SimHei']
def draw_customized_pie_chart(sizes, labels, colors, explode=None, autopct='%1.2f%%', startangle=90, shadow=True):
"""
绘制自定义的饼图。
参数:
sizes (list): 饼图各部分的大小。
labels (list): 饼图各部分的标签。
colors (list): 饼图各部分的颜色。
explode (list, optional): 饼图各部分突出的距离。默认为None。
autopct (str, optional): 显示百分比的格式。默认为'%1.2f%%'。
startangle (float, optional): 饼图的起始角度。默认为90。
shadow (bool, optional): 是否添加阴影。默认为True。
返回:
None
"""
# 创建一个新的图形,并设置其大小
plt.figure(figsize=(8, 6))
# 定义饼图的参数
pie_params = {
'x': sizes,
'labels': labels,
'colors': colors,
'autopct': autopct,
'startangle': startangle,
'shadow': shadow,
'explode': explode,
'labeldistance': 1.1,
'pctdistance': 0.7,
'textprops': {'fontsize': 14, 'color': 'black'},
'wedgeprops': {'edgecolor': 'black', 'linewidth': 1.5}
}
# 绘制饼图
plt.pie(**pie_params)
# 添加标题
plt.title('定制和优化后的饼图', pad=20)
# 调整子图的位置,确保饼图在画布中居中显示
plt.subplots_adjust(left=0.1, right=0.8, top=0.9, bottom=0.1)
# 显示图形
plt.show()
# 示例数据
sizes = [20, 25, 35, 10, 10]
labels = ['A', 'B', 'C', 'D', '缺失数据']
colors = ['red', 'blue', 'green', 'yellow', 'lightgray']
# 调用函数绘制饼图
draw_customized_pie_chart(sizes, labels, colors, explode=(0, 0.1, 0, 0, 0))
这段代码💻定义了一个超赞的👏函数draw_customized_pie_chart,这个函数可以绘制出各种自定义的饼图🥧!通过传入的参数📋,你可以轻松定制饼图的尺寸📐、标签🏷️、颜色🌈、突出显示部分💥、百分比显示格式🔍、起始角度🌐以及是否添加阴影🌑。函数内部使用了强大的matplotlib.pyplot库📊来绘制饼图,并且设置了全局字体为支持中文的SimHei字体🔡。
除了这些,代码还展示了如何使用这个函数来绘制一个包含五个部分(A、B、C、D和缺失数据❌)的饼图。其中,B部分被突出显示💡,让整个饼图更加生动和引人注目👀。
绘制完成后,饼图会在一个8x6英寸的窗口中🖥️显示出来,并且具有一个精美的标题🎯和适当的子图位置调整🔄,以确保饼图在画布中居中显示🎯。这样一来,你的饼图就会更加美观和易读啦!
🎉 效果展示

💫 三、交互式体验:动态饼图制作
除了静态的饼图外,我们还可以利用Matplotlib的交互功能,制作可动态变化的饼图。这可以通过结合使用plt.pie()函数和事件处理函数来实现。
下面是一个简单的示例代码,展示如何制作一个可以通过鼠标点击来切换扇区颜色的动态饼图:
import matplotlib
import matplotlib.pyplot as plt
# 设置matplotlib使用TkAgg作为其后端,TkAgg是一个基于Tkinter的GUI后端
matplotlib.use('TkAgg')
# 设置全局字体为支持中文的字体
plt.rcParams['font.sans-serif'] = ['SimHei']
import matplotlib.colors as mcolors
# 饼图数据
sizes = [20, 25, 35, 10, 10]
labels = ['data1', 'data2', 'data3', 'data4', '缺失数据']
colors = ['red', 'blue', 'green', 'orange', 'lightgray']
# 绘制饼图
fig, ax = plt.subplots()
patches, _, _ = ax.pie(sizes, labels=labels, colors=colors, autopct='%1.1f%%', startangle=90)
# 设置标题
ax.set_title('交互式的自定义饼图')
# 确保饼图是圆形的
ax.axis('equal')
# 保存每个扇区的原始颜色
original_colors = {patch: patch.get_facecolor() for patch in patches}
# 将颜色名称转换为 RGB 元组的函数
def color_name_to_rgb(color_name):
return mcolors.to_rgb(color_name)
# 黄色的 RGB 值
yellow_rgb = color_name_to_rgb('yellow')
# 创建一个函数来处理鼠标点击事件
def onclick(event):
for patch in patches:
if patch.contains(event)[0]: # 检查点击是否在扇区内
# 获取扇区的当前颜色
current_color = patch.get_facecolor()
# 将当前颜色转换为 RGB 元组
current_rgb = mcolors.to_rgb(current_color)
# 检查当前颜色是否是黄色
if current_rgb == yellow_rgb:
# 如果是黄色,则还原为原始颜色
patch.set_facecolor(original_colors[patch])
else:
# 否则,将颜色设置为黄色
patch.set_facecolor('yellow')
fig.canvas.draw_idle() # 更新图形
break
# 绑定鼠标点击事件到图形
fig.canvas.mpl_connect('button_press_event', onclick)
# 显示图表
plt.show()
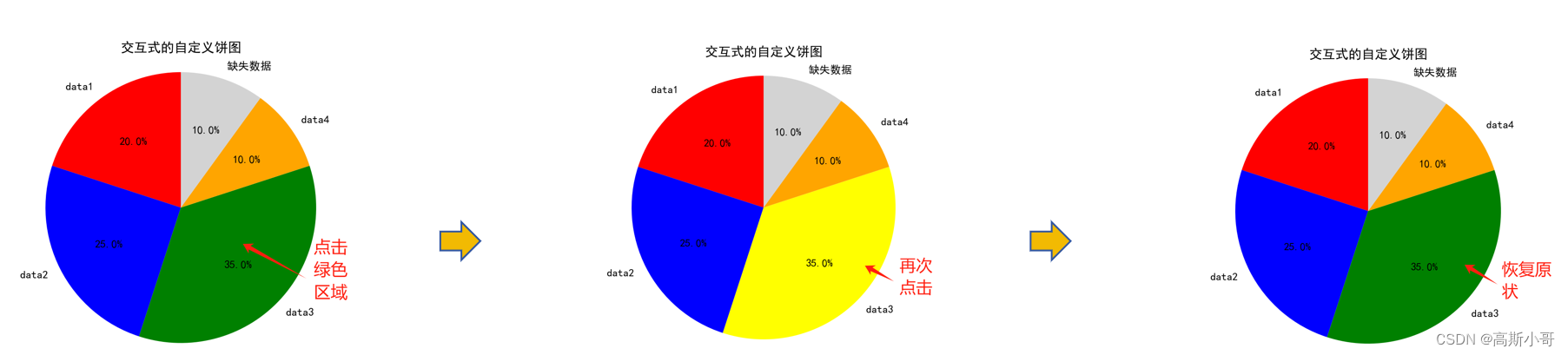
🎉以上代码创造了一个超酷的交互式饼图!🎨 每个扇区在轻轻一点之间就能变成亮黄色,再次点击又能优雅地恢复原状。🔄 这是怎么实现的呢?原来,代码早已悄悄保存了每个扇区的原始颜色,并在你点击时智慧地检查当前颜色,然后迅速作出切换。✨ 通过巧妙运用Matplotlib库的强大功能和事件处理机制,以上代码可以带来不错的交互体验!💥
🎉 效果展示

📚 四、参考文档
- Matplotlib官网
- Matplotlib初探:认识数据可视化与Matplotlib
- 数据分析利器对决:Matplotlib中的MATLAB风格与面向对象风格,你选谁?
- Matplotlib plt.colorbar:从入门到精通,只需一篇文章!
🌳 五、结尾
亲爱的读者,感谢您每一次停留和阅读,这是对我们最大的支持和鼓励!🙏在茫茫网海中,您的关注让我们深感荣幸。您的独到见解和建议,如明灯照亮我们前行的道路。🌟若在阅读中有所收获,一个赞或收藏,对我们意义重大。
我们承诺,会不断自我挑战,为您呈现更精彩的内容。📚有任何疑问或建议,欢迎在评论区畅所欲言,我们时刻倾听。💬让我们携手在知识的海洋中航行,共同成长,共创辉煌!🌱🌳感谢您的厚爱与支持,期待与您共同书写精彩篇章!
您的点赞👍、收藏🌟、评论💬和关注💖,是我们前行的最大动力!
标签:
相关文章
最新发布
- 光流法结合深度学习神经网络的原理及应用(完整代码都有Python opencv)
- Python 图像处理进阶:特征提取与图像分类
- 大数据可视化分析-基于python的电影数据分析及可视化系统_9532dr50
- 【Python】入门(运算、输出、数据类型)
- 【Python】第一弹---解锁编程新世界:深入理解计算机基础与Python入门指南
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
- Python已安装包在import时报错未找到的解决方法
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
- Pycharm连接SQL Sever(详细教程)
- Python编程练习题及解析(49题)
点击排行
- 版本匹配指南:Numpy版本和Python版本的对应关系
- 版本匹配指南:PyTorch版本、torchvision 版本和Python版本的对应关系
- Anaconda版本和Python版本对应关系(持续更新...)
- 相关性分析——Pearson相关系数+热力图(附data和Python完整代码)
- Python 可视化 web 神器:streamlit、Gradio、dash、nicegui;低代码 Python Web 框架:PyWebIO
- Windows上安装 Python 环境并配置环境变量 (超详细教程)
- Python与PyTorch的版本对应
- 安装spacy+zh_core_web_sm避坑指南

