首页 > Python资料 博客日记
单例模式及应用场景
2024-03-12 01:00:12Python资料围观234次
如果希望自己的代码更优雅、可维护性更高以及更简洁,往往离不开设计模式这一解决方案。
在JS设计模式中,最核心的思想:封装变化(将变与不变分离,确保变化的部分灵活,不变的部分稳定)。
那么来说说第一个常见的设计模式:单例模式。
单例模式保证一个类仅有一个实例,并提供一个访问它的全局访问方式,为了解决一个全局使用的类频繁被创建和销毁、占用内存的问题。
比如,当系统中某个接口的结构已经无法满足我们现在的业务需求,但又不能改动这个接口,因为可能原来的系统很多功能都依赖于这个接口,改动接口会牵扯到太多文件。因此应对这种场景,我们可以很快地想到可以用适配器模式来解决这个问题。 下面介绍几种在JavaScript中常见的几种设计模式:
1、单例模式
单例模式的定义: 保证一个类仅有一个实例,并提供一个访问它的全局访问点。实现的方法为先判断实例存在与否,如果存在则直接返回,如果不存在就创建了再返回,这就确保了一个类只有一个实例对象。 适用场景:一个单一对象。比如:弹窗,无论点击多少次,弹窗只应该被创建一次。
class CreateUser {
constructor(name) {
this.name = name;
this.getName();
}
getName() {
return this.name;
}
}// 代理实现单例模式
var ProxyMode = (function() {
var instance = null;
return function(name) {
if(!instance) {
instance = new CreateUser(name);
}
return instance;
}})();// 测试单体模式的实例
var a = new ProxyMode("aaa");
var b = new ProxyMode("bbb");// 因为单体模式是只实例化一次,所以下面的实例是相等的console.log(a === b); //trueES5通过闭包
在ES5中,可以使用闭包(函数内部返回函数被外界变量所引用,导致这个函数里面的变量无法被释放,就构建成闭包)来保存这个类的实例。
var Singeton = (function(){
var instance;
function User(name,age){
this.name=name;
this.age=age;
}
return function(name,age){
if(!instance){
instance = new User(name,age)
}
return instance
}
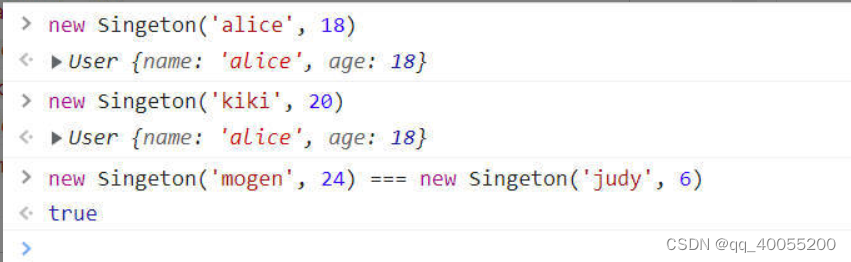
})()此时这个实例一旦生成,每次都是返回这个实例,且不会被修改,可以看到下面的代码,当给 User 对象初始赋值 name:alice,age:18 时,以后再赋值便无效了,以及每次返回都是初始的实例对象。

ES6中使用类的静态属性
以上代码使用ES6语法来实现,通过类的静态属性来保存唯一的实例对象。
class Singeton {
constructor(name,age){
if(!Singeton.instance){
this.name = name;
this.age = age;
Singeton.instance = this;
}
return Singeton.instance;
}
}创建方式仍然是一样的,通过 new 关键字创建类的实例对象。
案例
那这样一种设计模式在开发中实际有什么用途呢?我们试想这样一个业务场景:访问网站时,很久没有操作页面,此时授权过期,当我们点击页面上的任何一个地方,都会弹出一个登录框。
那么这个登录框,是全局唯一的,不会存在多份,也不会互相冲突,所以不需要每次都创建一份,保留初始那一份就够了。
标签:
上一篇:workstation 用途
下一篇:nginx-图片模块
相关文章
最新发布
- 光流法结合深度学习神经网络的原理及应用(完整代码都有Python opencv)
- Python 图像处理进阶:特征提取与图像分类
- 大数据可视化分析-基于python的电影数据分析及可视化系统_9532dr50
- 【Python】入门(运算、输出、数据类型)
- 【Python】第一弹---解锁编程新世界:深入理解计算机基础与Python入门指南
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
- Python已安装包在import时报错未找到的解决方法
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
- Pycharm连接SQL Sever(详细教程)
- Python编程练习题及解析(49题)
点击排行
- 版本匹配指南:Numpy版本和Python版本的对应关系
- 版本匹配指南:PyTorch版本、torchvision 版本和Python版本的对应关系
- Anaconda版本和Python版本对应关系(持续更新...)
- 相关性分析——Pearson相关系数+热力图(附data和Python完整代码)
- Python 可视化 web 神器:streamlit、Gradio、dash、nicegui;低代码 Python Web 框架:PyWebIO
- Windows上安装 Python 环境并配置环境变量 (超详细教程)
- Python与PyTorch的版本对应
- 安装spacy+zh_core_web_sm避坑指南

